สวัสดีครับผู้อ่านทุกๆท่าน ผมกลับมาอีกครั้งหลังจากห่างหายกันไปนานกับบทความ Android วันนี้เราจะมาทำเรื่อง Build Variant กัน แต่มันคืออะไรหว่า
ท่านผู้อ่านเคยเจอกับ Project ที่มีความต่างกันไม่มากมั้ยครับ เช่น ระหว่าง Version Develop กับ Version Production ที่อาจจะแตกต่างกันแค่ URL ของ Web Service หรือ รูป Icon อะไรแบบนี้ ซึ่งกันจะสลับไปสลับมาโดยการไปแก้ Code , Comment Code บ่อยๆคงไม่ดีแน่ เกิดลืมแก้ไม่ครบกันพังอีก ต้องมาไล่อ่าน Code กันใหม่ เสียเวลาสุดๆ
แต่ Build Variant จะทำให้เราเหมือนมี 2 Project ที่มี Package Name ต่างกันได้ และอื่นๆอีกหลายอย่างทำให้เราไม่ต้องเข้าไปแก้ Code แค่สลับตอนเลือก Build ใน Android Studio ก็พอแล้ว
กล่าวโดยสรุปคือ จะช่วยให้เราสร้าง APK ที่มี Version ที่แตกต่างกันได้ โดยใช้ Project เดียวกัน ประโยชน์หลักๆ คือการทำ Demo Version กับ Paid Version หรือเราอยากจะทำหลาย APK เพื่อให้รองรับ Deveice ที่แตกต่างกันใน Google Play
การทำงานคือเราจะมี Project หลัก ที่มี Code และ Resource ปกติ กับตัว Project เสริมที่มีบางอย่างเช่น Code หรือ xml เพิ่มขึ้นมาแบบนี้
สิ่งที่ทำได้(ที่ผมลองมาแล้ว)
1. Package Name ต่างกันได้ เช่น com.kamonway.helloworld.test1 กับ com.kamonway.helloworld.test2
2. Icon และ Drawable ต่างกันได้
3. Value เช่น strings.xml ต่างกันได้
4. Java Code ต่างกันได้
จะลองทำให้ดูทีละอย่างแล้วกันนะครับ เริ่มจากสร้าง Project ด้วย Android Studio ก่อนเลยผมใช้เป็น BlankActivity ธรรมดา Package Name ของผมคือ com.kamonway.hellobuildvariants สร้างมาแล้วลอง Run เล่นๆสักรอบนึงก่อน
1. Package Name
ให้เราเข้าไปที่ build.gradle แล้วเพิ่ม Code ด้านล่างนี้ไว้ใต้ buildTypes แล้วกด Sync Now โดยชื่อ Package Name สามารถตั้งคล้ายแบบเดิมหรือไม่ก็ได้
production {
applicationId "com.kamonway.hellobuildvariants.production"
}
develop {
applicationId "com.kamonway.hellobuildvariants.develop"
}
}
[/xml]
จะได้แบบเต็มๆ เช่นนี้
[xml] apply plugin: ‘com.android.application’android {
compileSdkVersion 22
buildToolsVersion "21.1.2"
defaultConfig {
applicationId "com.kamonway.hellobuildvariants"
minSdkVersion 15
targetSdkVersion 22
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile(‘proguard-android.txt’), ‘proguard-rules.pro’
}
}
productFlavors {
production {
applicationId "com.kamonway.hellobuildvariants.production"
}
develop {
applicationId "com.kamonway.hellobuildvariants.develop"
}
}
}
dependencies {
compile fileTree(dir: ‘libs’, include: [‘*.jar’])
compile ‘com.android.support:appcompat-v7:22.1.1’
}
[/xml]
จากนั้นเรามาเขียน Code เพิ่มสักหน่อยเพื่อดู Package Name ว่าเปลี่ยนไปจริงๆนะ
ใน MainActivity เพิ่ม Code สำหรับแสดง Package Name ใน Textview เข้าไป (ขอไม่สอน ทำID Textview นะ)
public static String PACKAGE_NAME;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
hellotxt = (TextView) findViewById(R.id.hellotxt);
PACKAGE_NAME = getApplicationContext().getPackageName();
hellotxt.setText(PACKAGE_NAME);
}
[/java]
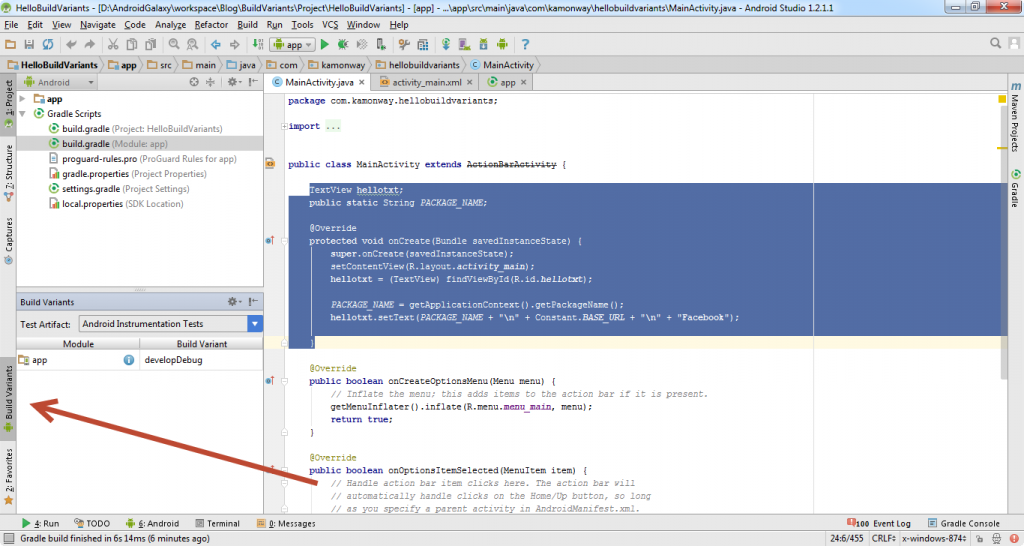
จากนั้นมาดูที่หน้าตาของ Android Studio กันคำว่า Build Variants ของผมอยู่ซ้ายล่างแบบนี้ กดเข้าไปแล้วจะมีแถบแสดงขึ้นมา
สังเกตตรง Build Variants ในแถบที่เพิ่งเปิดมากดได้นะครับ จะเป็นชื่อที่เราใส่ไปใน build.gradle จะได้มาทั้งหมด 4 ตัว โดย 1 ชื่อของ Build Variants จะได้ทั้ง Debug และ Release เหมือน App ปกติของเรา
ถ้าเราเลือกสลับตัว Build Variants ใหม่ก็รอสัก 2 -3 วิเพื่อให้เวลามันสลับตัวเองหน่อยแล้วค่อยกด Run ตามปกติ มาดูกันว่าเป็นยังไง
จะเห็นว่า เราจะได้ แอพที่มี Package Name ต่างกันแล้ว
2. Icon และ Drawable
วิธีการคือใน Folder ของ Project เราให้เข้าใน app -> src จะเห็นว่ามี 2 Folder คือ androidTest และ main ซึ่งเป็น Project หลักของเรา
ให้เราสร้างมาอีก 2 Folder คือ production และ develop (ชื่อต้องเหมือนกันกับใน build.gradle) แบบนี้
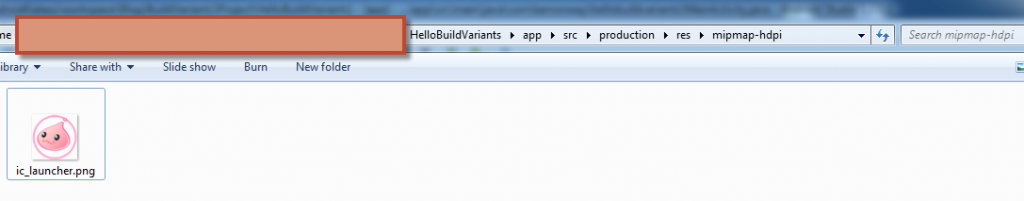
จากนั้นสร้าง Folder res และสร้าง folder mipmap สำหรับเก็บ Icon อีกทีนึง(ของผม Icon App อยู่ใน mipmap แต่รุ่นเก่าๆจะอยู่ใน drawable) แบบนี้
จากนั้นก็ Run ดู ทั้ง 2 Build Variants
3. Values เช่น strings.xml
ทำคล้ายกับ Icon คือสร้าง Folder values ใน res และสร้าง strings.xml ขึ้นมา
<resources>
<string name="Owner">Blog</string>
</resources>
[/java] [java title=”strings.xml ใน production”] <?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="Owner">Facebook Fanpage</string>
</resources>
[/java]
เพิ่ม Code ใน MainActivity ให้แสดงผลใน strings.xml ที่เราเพิ่งสร้างไป
[java title=”MainActivity.java”] @Overrideprotected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
hellotxt = (TextView) findViewById(R.id.hellotxt);
PACKAGE_NAME = getApplicationContext().getPackageName();
hellotxt.setText(PACKAGE_NAME + "\n" + getString(R.string.Owner));
}
[/java]
ผลออกมาก็เป็นเช่นนี้แล
4. Class เช่น Constants ต่างๆ
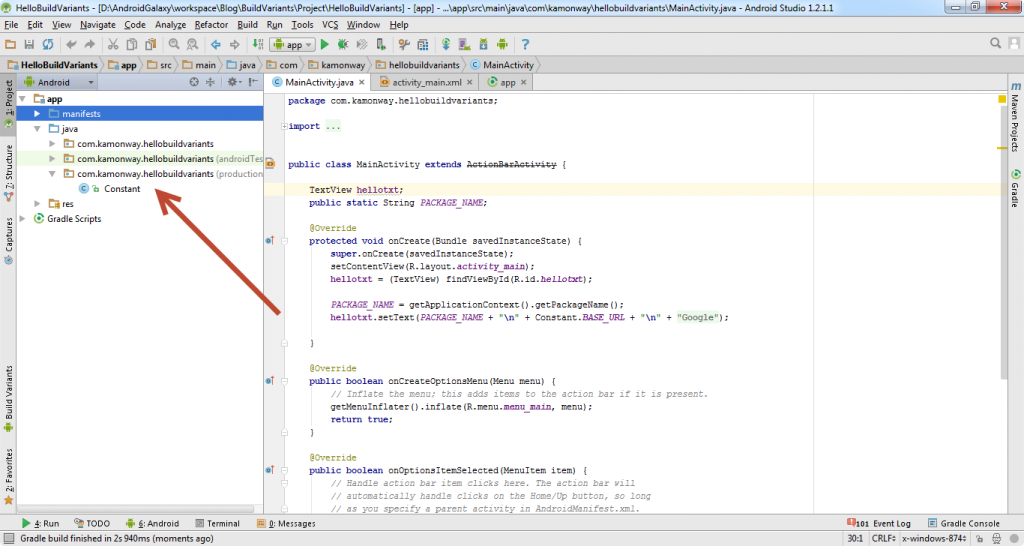
สร้าง Folder java ขึ้นมาใน Folder production จากนั้นก็สร้างชั้นของ Folder ตาม Package Name ของเราเช่น com.kamonway.hellobuildvariants จะได้แบบนี้
การสร้าง Java file ก็ทำเหมือนปกติ สังเกตว่าเราจะมี Package Name เพิ่มขึ้นมาอีก 1 อันก็กด New -> Java Class ตามปกติ
[java title=”Constant.java ใน production”] public class Constant {public final static String BASE_URL = "https://www.kamonway.com/";
}
[/java] [java title=”Constant.java ใน develop”] public class Constant {
public final static String BASE_URL = "https://www.facebook.com/thisiskamonway";
}
[/java]
สร้าง develop ก็ทำแบบเดียวกัน ข้างใน Constants เป็นแบบนี้จะได้ต่างกันหน่อย
จากนั้นไปที่ MainActivity เพิ่ม Code เพื่อเรียกใช้ Constants มาแสดงใน TextView แบบนี้
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
hellotxt = (TextView) findViewById(R.id.hellotxt);
PACKAGE_NAME = getApplicationContext().getPackageName();
hellotxt.setText(PACKAGE_NAME + "\n" + Constant.BASE_URL + "\n" + getString(R.string.Owner));
}
[/java]
เราจะได้ออกมาเป็นเช่นนี้
สุดท้ายยยยยย Release
การทำ Release ก็เหมือนกับที่เราทำ Generate Signed APK ตามปกติแต่จะมีให้เราเลือกว่าจะใช้ production หรือ develop
เป็นไงกันบ้าง การทำ Build Variants น่าจะช่วยให้ท่านผู้อ่านทำ Project ที่มี Code คล้ายๆกันได้ง่ายขึ้น ไม่ต้องไปนั่ง Comment นั่งแก้ Code ทุกครั้งที่ต้องสลับ Project แถมยังช่วยแก้ปัญหาลืมว่า ทำฟีเจอร์นี้ไปแล้วใน Project นึงแต่ลืมแก้ของอีก Project ได้ด้วย ช่วยลดเวลาไปได้เยอะ
สำหรับสาวก IOS ก็มีวิธีแบบนี้เหมือนกันนะครับ
[iOS]ทำงานกับ BackEnd หลายๆEnvironments(Production,Dev,Beta) ง่ายๆด้วย Build Configuration
บทความที่น่าสนใจ
การทำ Build Variants ภาค 2
การทำ In-App Billing แบบง่ายๆด้วย Library
A/B Testing in Google Play Store