สวัสดีครับ หลังจากหายไป วันนี้ผมกลับมาพร้อมกับ GridView แนวนอน หรือ Horizontal Gridview แต่แบบธรรมดาก็เดี๋ยวจะง่ายไป เอาไปใช้กันไม่ถูก ผมเลยทำเป็น Custom View ให้ดูเลย โดยใน Gridview จะประกอบด้วย ImageView และ Textview เรามาดูตัวอย่างกันเลยดีกว่า

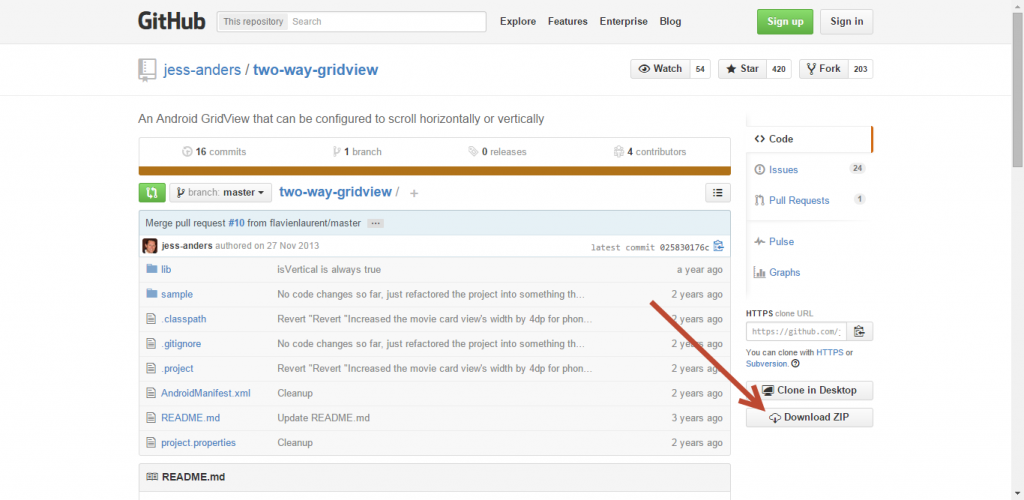
เริ่มจากสร้าง Project กันขึ้นมาก่อน (ขอข้ามไปเลยนะครับ) จากนั้นก็ไปโหลดตัว Library TwoWayGridView จาก Link นี้นะครับ กดที่ Download Zip ด้านขวา
จากนั้นแตก Zip แล้วเข้าไปใน Folder ครับ เปลี่ยนชื่อ Folder lib เป็น twowaygridview (อันนี้ผมตั้งเอง อาจจะเอาชื่ออื่นก็ได้แต่จำให้ได้ก็พอ)
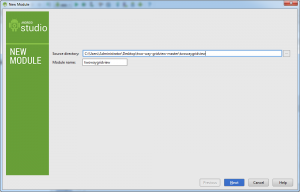
กลับมาที่ Android Studio ครับ เลือก File>Import Module.. แล้ว Browse ไปยัง twowaygridview ที่เราแตกไฟล์ไว้ครับ จะเห็นว่ามีช่องเขียนว่า Module Name: twowaygridview จะ Copy ไว้ก็ได้นะครับ เพราะเราจะเอาไปวางใน build.gradle เพื่อ Import เข้า Project
เปิดไฟล์ build.gradle ของ Module:app ครับ แล้ว เพิ่ม Code ตามด้านล่างเพื่อ Import Library
[xml] dependencies {compile fileTree(dir: ‘libs’, include: [‘*.jar’])
compile ‘com.android.support:appcompat-v7:21.0.3’
compile project(":twowaygridview")
}
[/xml]
แล้วกด Sync now เลยครับ
พัง!!!
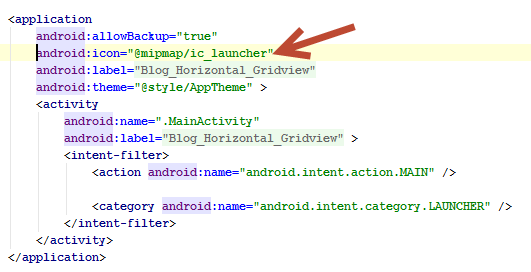
ผลก็คือเราจะ Sync now ไม่สำเร็จครับ จะแจ้ง Error มา ไม่ต้องตกใจไป เรามีวิธีแก้ครับ ให้เราเข้าไปที่ twowaygridview>manifests>AndroidManifest.xml ครับ ทำการลบ Code ตรง android:icon=”@mimap/ic_launcher” ทิ้งไปครับ แล้วกลับไปที่ไฟล์ build.gradle กด Enter สักทีให้มันขึ้น Sync now แล้วกด Sync now ใหม่ครับ รอบนี้น่าจะได้กันแล้ว
ต่อไปเรามาทำตัว Gridview กันครับ โดยผมจะเริ่มทำ Layout ของตัว Item ใน Gridview ก่อนนะครับ โดยในตัว Item จะประกอบด้วย ImageView และ Textview แบบนี้ (สร้างไฟล์ใน app>res>layout นะครับ เผื่อยังไม่รู้กัน)
[xml title=”grid_single.xml”] <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RelativeLayout
android:layout_margin="6dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/grid_image"
android:src="@drawable/kamonway"
android:layout_centerHorizontal="true"
android:layout_width="40dp"
android:layout_height="40dp">
</ImageView>
<TextView
android:layout_below="@+id/grid_image"
android:id="@+id/grid_text"
android:layout_centerInParent="true"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:textColor="#000000"
android:text="xxxxx"
android:gravity="center"
android:textSize="10sp" >
</TextView>
</RelativeLayout>
</LinearLayout>
[/xml]
ตัว Item ใช้ ImageView กับ Textview ธรรมดาครับ ไม่ได้พิสดารอะไร แต่อย่าลืมกำหนด ID ให้มันนะครับ เดี๋ยวจะเรียกกันไม่ได้
ต่อมาเรามาทำตัว Adapter กันครับ (ถ้าใครไม่เข้าใจว่า Adapter คืออะไรลองอ่าน บทความนี้ที่ Sleeping Forless ก่อนนะครับ Listview กับ Gridview คล้ายๆกัน )
[java title=”GridvewAdapter.java”] public class GridviewAdapter extends BaseAdapter {private Context mContext;
private final String[] name;
private final int[] Imageid;
public GridviewAdapter(Context c,String[] name,int[] Imageid) {
mContext = c;
this.Imageid = Imageid;
this.name = name;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return name.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
View v = convertView;
SubHeadMenuViewHolder viewHolder;
if (convertView == null) {
LayoutInflater inflater = (LayoutInflater) mContext
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
v = inflater.inflate(R.layout.grid_single, null);
viewHolder = new SubHeadMenuViewHolder(v);
v.setTag(viewHolder);
} else {
viewHolder = (SubHeadMenuViewHolder) v.getTag();
}
viewHolder.mTxt.setText(name[position]);
viewHolder.mImg.setImageResource(Imageid[position]);
return v;
}
class SubHeadMenuViewHolder {
public TextView mTxt;
public ImageView mImg;
public SubHeadMenuViewHolder(View base) {
mTxt = (TextView) base.findViewById(R.id.grid_text);
mImg = (ImageView) base.findViewById(R.id.grid_image);
}
}
}
[/java]
บรรทัด 2-3 จะเป็น Array ที่จะเอามาเก็บ String กับ ID ของรูป
บรรทัด 5 จะเป็นการ initial ค่าตอนเรียกครั้งแรก เอาค่ามาเก็บในตัวแปรใน Class
บรรทัด 27 จะเป็นการสร้าง view สำหรับใส่ใน Gridview
บรรทัด 42-43 จะเป็นการกำหนด String ที่จะแสดงและ Id ของรูปที่แสดงครับ
บรรทัด 48 เป็น ViewHolder ของ Layout ที่ประกาศไว้ก่อน โดย ID จะต้องเหมือนกับใน grid_single.xml
จากนั้นเรามาที่ activity_main.xml กันครับเพื่อสร้าง twowaygridview ขึ้นมาตาม Code ด้านล่าง
[xml title=”activity_main.xml”] <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<com.jess.ui.TwoWayGridView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="200dp"
app:columnWidth="80dp"
app:rowHeight="60dp"
app:numColumns="auto_fit"
app:numRows="2"
app:stretchMode="columnWidth"
app:scrollDirectionPortrait="horizontal"
app:gravity="center"/>
</RelativeLayout>
[/xml]
***ผมลองปรับ columWidth กับ rowHeight ดูแล้วก็ไม่มีผลอะไร ขนาดจะเปลี่ยนตาม single_grid.xml ของเรา
เปิดไฟล์ MainActivity.java ขึ้นมาครับ เราจะมาเรียกใช้กันแล้ว ประกาศตัวแปร TwoWayGridView กันก่อนเลย
[java]
TwoWayGridView gridView;
[/java]
จากนั้นก็ประกาศ String กับ Id ของภาพที่เราจะเอามาแสดง
[java]
String[] name = {
"1",
"2",
"3",
"4",
"5",
"6",
"7",
"8",
"9",
"10",
"11",
"12",
"13",
"14",
"15"
} ;
int[] imageId = {
R.drawable.kamonway,
R.drawable.kamonway,
R.drawable.kamonway,
R.drawable.kamonway,
R.drawable.kamonway,
R.drawable.kamonway,
R.drawable.kamonway,
R.drawable.kamonway,
R.drawable.kamonway,
R.drawable.kamonway,
R.drawable.kamonway,
R.drawable.kamonway,
R.drawable.kamonway,
R.drawable.kamonway,
R.drawable.kamonway
};
[/java]
ใน onCreate หลังจาก setContentView แล้วก็ทำการ Cast gridview กันเลย
[java]
gridView = (TwoWayGridView) findViewById(R.id.gridview);
[/java]
จากนั้นก็ประกาศตัว Adapter ที่เราสร้างมา
[java]
final GridviewAdapter adapterGrid = new GridviewAdapter(getApplication(), name, imageId);
[/java]
แล้วก็กำหนดให้ gridview ใช้ adapter ที่เราสร้างเป็นข้อมูลข้างใน
[java]
gridView.setAdapter(adapterGrid);
[/java]
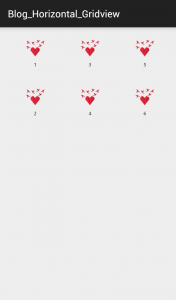
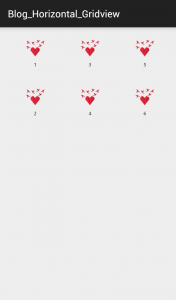
แล้วก็ลองรันกันดูเลยครับ จะได้ออกมาเป็นแบบนี้



เสร็จแล้วครับกับ Horizontal Gridview ไม่ยากไปใช่มั้ยครับ ลองปรับเปลี่ยน xml ดูตามที่ต้องการนะครับ
[java title=”MainActivity.java”] public class MainActivity extends ActionBarActivity { TwoWayGridView gridView;
String[] name = {
"1",
"2",
"3",
"4",
"5",
"6",
"7",
"8",
"9",
"10",
"11",
"12",
"13",
"14",
"15"
} ;
int[] imageId = {
R.drawable.kamonway,
R.drawable.kamonway,
R.drawable.kamonway,
R.drawable.kamonway,
R.drawable.kamonway,
R.drawable.kamonway,
R.drawable.kamonway,
R.drawable.kamonway,
R.drawable.kamonway,
R.drawable.kamonway,
R.drawable.kamonway,
R.drawable.kamonway,
R.drawable.kamonway,
R.drawable.kamonway,
R.drawable.kamonway
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gridView = (TwoWayGridView) findViewById(R.id.gridview);
final GridviewAdapter adapterGrid = new GridviewAdapter(getApplication(), name, imageId);
gridView.setAdapter(adapterGrid);
gridView.setOnItemClickListener(new TwoWayAdapterView.OnItemClickListener() {
@Override
public void onItemClick(TwoWayAdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this,view.getTag().toString(),Toast.LENGTH_SHORT).show();
}
});
}
}
[/java]